
Here is the output of the above code: Category List after adding Ruby: So in order to add an element to the second last position of an array we need to specify index as -1 and elements will be added to the second last position. Specifying a negative index to the splice() can be used to traverse the array in reverse direction. Similarly, it’s possible to add elements anywhere in the array by specifying the particular index as first argument in splice. The above code adds the new element to front of the array.Ĭategory List after adding Scala : In the above code, we removed zero elements from index 0 and added an element called Scala.

Now, suppose we want to add another element Scala, here is how we do that: categories. splice( 1, 1) //removes C# from the array In order to remove second element from the array, use splice as shown below: categories. Similarly, specifying the second argument along with the first, we can remove particular number of elements from the array. So, the below code would empty the whole array: categories. Second argument if left blank, would remove all elements after the index and third argument if left blank, will only remove elements from the array. In order to accomplish that, simply specify the index value as 0. Suppose, we want to empty the whole array using splice. Consider an array as shown below: var categories = When trying to add an element or multiple elements to an array, we need to specify the index from which to add the elements, number of elements to be removed if any and the new elements to be added if any. That is where () comes into the picture.īelow is the syntax for splice array. But, what if we need to add/remove an element from the middle of an array or from any other particular index point. Several software development companies in USA and around the globe use JavaScript methods that we discussed above, for either adding/removing elements from the beginning or from the end of an array. Here is a demo of the shift/unshift methods. Guest list after removing first element: log( ‘Guest list after removing first element: ‘, JSON.

Syntax for shift is as shown below:Ĭonsole. Shift removes the first element from the beginning of the array and returns it back. log( ‘Removed element is ‘, removedElement) () Here is sample example which shows pop in action.Ĭonsole. It simply removes the last element and returns it. Push inserts an element to the end of an array and pop removes an element from the end of an array.

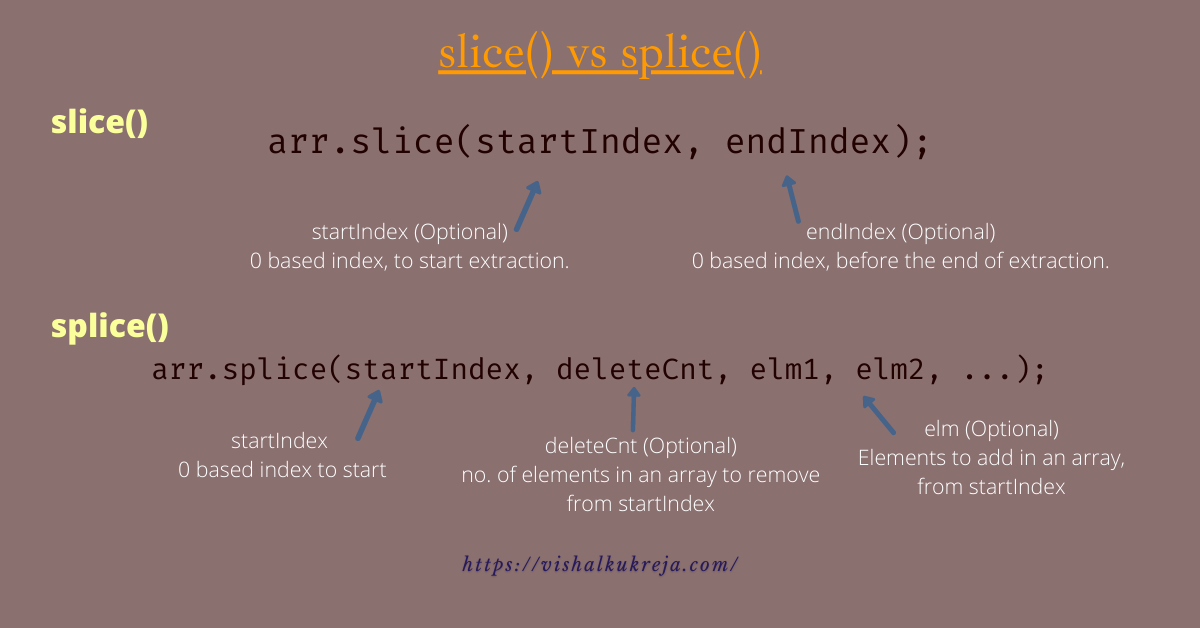
It’s not possible to insert an element in the middle of an array using push. Push always inserts elements only to the end of an array. Push method appends elements to an array and returns the number of elements in the array. Push is a method for adding elements to the end of a JavaScript array. Adding and Removing Elements from JavaScript Array ()įirst method that we are going to discuss is push/pop. If no items are removed, an empty array is returned. splice() returns an array of removed items. Finally, you can specify any number of additional optional arguments which represent items to be added to the array. The second argument, howMany, is also required, and is used to specify the number of elements to remove from the array. If this index is negative, then it is interpreted as an offset from the end of the array. The first argument, which is required, represents the index at which the array manipulation will begin. Splice() takes a variable number of arguments. The syntax of splice() is shown below.Īrray. In the same function call, we can also specify new items to add to the array.
.png)
Using splice() we can specify the index to begin removing items, and the number of items to remove. The Array.splice() method is used to change the contents of an array. JavaScript Array.splice() does the same job of combining two ends of an array. The word Splice means to join or combine two ends of a rope, string etc by interweaving strands at the end. JavaScript splice if used to add and remove elements at the same time, takes in 3 arguments and this process of removing and adding elements is called splicing. One thing that he didn’t know or forget was that splice can remove as well as add elements from an array and that too at the same time. And if left unanswered, such questions can tend to make a person hate computer science, which is why we answer every question as soon as possible. The question was quite simple, he asked “Why is JavaScript Splice() method called so, even though it splits the array into two.” From the point of view of someone who has used splice to only split arrays, the question is quite a legit one. Recently, during one of the local JavaScript weekend workshops, one of the guys raised a question about JavaScript ().


 0 kommentar(er)
0 kommentar(er)
